QListView Class Reference
[QtGui module]
The QListView class provides a list or icon view onto a model. More...
Inherits QAbstractItemView.
Inherited by QListWidget and QUndoView.
Types
Methods
- __init__ (self, QWidget parent = None)
- int batchSize (self)
- clearPropertyFlags (self)
- currentChanged (self, QModelIndex current, QModelIndex previous)
- dataChanged (self, QModelIndex topLeft, QModelIndex bottomRight)
- doItemsLayout (self)
- dragLeaveEvent (self, QDragLeaveEvent e)
- dragMoveEvent (self, QDragMoveEvent e)
- dropEvent (self, QDropEvent e)
- bool event (self, QEvent e)
- Flow flow (self)
- QSize gridSize (self)
- int horizontalOffset (self)
- QModelIndex indexAt (self, QPoint p)
- bool isIndexHidden (self, QModelIndex index)
- bool isRowHidden (self, int row)
- bool isSelectionRectVisible (self)
- bool isWrapping (self)
- LayoutMode layoutMode (self)
- int modelColumn (self)
- mouseMoveEvent (self, QMouseEvent e)
- mouseReleaseEvent (self, QMouseEvent e)
- QModelIndex moveCursor (self, QAbstractItemView.CursorAction cursorAction, Qt.KeyboardModifiers modifiers)
- Movement movement (self)
- paintEvent (self, QPaintEvent e)
- QRect rectForIndex (self, QModelIndex index)
- reset (self)
- resizeEvent (self, QResizeEvent e)
- ResizeMode resizeMode (self)
- rowsAboutToBeRemoved (self, QModelIndex parent, int start, int end)
- rowsInserted (self, QModelIndex parent, int start, int end)
- scrollContentsBy (self, int dx, int dy)
- scrollTo (self, QModelIndex index, QAbstractItemView.ScrollHint hint = QAbstractItemView.EnsureVisible)
- QModelIndex-list selectedIndexes (self)
- selectionChanged (self, QItemSelection selected, QItemSelection deselected)
- setBatchSize (self, int batchSize)
- setFlow (self, Flow flow)
- setGridSize (self, QSize size)
- setLayoutMode (self, LayoutMode mode)
- setModelColumn (self, int column)
- setMovement (self, Movement movement)
- setPositionForIndex (self, QPoint position, QModelIndex index)
- setResizeMode (self, ResizeMode mode)
- setRootIndex (self, QModelIndex index)
- setRowHidden (self, int row, bool hide)
- setSelection (self, QRect rect, QItemSelectionModel.SelectionFlags command)
- setSelectionRectVisible (self, bool show)
- setSpacing (self, int space)
- setUniformItemSizes (self, bool enable)
- setViewMode (self, ViewMode mode)
- setWordWrap (self, bool on)
- setWrapping (self, bool enable)
- int spacing (self)
- startDrag (self, Qt.DropActions supportedActions)
- timerEvent (self, QTimerEvent e)
- bool uniformItemSizes (self)
- updateGeometries (self)
- int verticalOffset (self)
- ViewMode viewMode (self)
- QStyleOptionViewItem viewOptions (self)
- QRect visualRect (self, QModelIndex index)
- QRegion visualRegionForSelection (self, QItemSelection selection)
- bool wordWrap (self)
Qt Signals
Detailed Description
The QListView class provides a list or icon view onto a model.
A QListView presents items stored in a model, either as a simple non-hierarchical list, or as a collection of icons. This class is used to provide lists and icon views that were previously provided by the QListBox and QIconView classes, but using the more flexible approach provided by Qt's model/view architecture.
The QListView class is one of the Model/View Classes and is part of Qt's model/view framework.
This view does not display horizontal or vertical headers; to display a list of items with a horizontal header, use QTreeView instead.
QListView implements the interfaces defined by the QAbstractItemView class to allow it to display data provided by models derived from the QAbstractItemModel class.
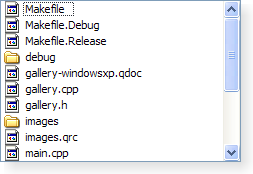
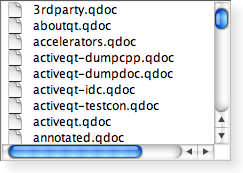
Items in a list view can be displayed using one of two view modes: In ListMode, the items are displayed in the form of a simple list; in IconMode, the list view takes the form of an icon view in which the items are displayed with icons like files in a file manager. By default, the list view is in ListMode. To change the view mode, use the setViewMode() function, and to determine the current view mode, use viewMode().
Items in these views are laid out in the direction specified by the flow() of the list view. The items may be fixed in place, or allowed to move, depending on the view's movement() state.
If the items in the model cannot be completely laid out in the direction of flow, they can be wrapped at the boundary of the view widget; this depends on isWrapping(). This property is useful when the items are being represented by an icon view.
The resizeMode() and layoutMode() govern how and when the items are laid out. Items are spaced according to their spacing(), and can exist within a notional grid of size specified by gridSize(). The items can be rendered as large or small icons depending on their iconSize().
Improving Performance
It is possible to give the view hints about the data it is handling in order to improve its performance when displaying large numbers of items. One approach that can be taken for views that are intended to display items with equal sizes is to set the uniformItemSizes property to true.
See also View Classes, QTreeView, QTableView, and QListWidget.
Type Documentation
QListView.Flow
| Constant |
Value |
Description |
| QListView.LeftToRight |
0 |
The items are laid out in the view from the left to the right. |
| QListView.TopToBottom |
1 |
The items are laid out in the view from the top to the bottom. |
QListView.LayoutMode
| Constant |
Value |
Description |
| QListView.SinglePass |
0 |
The items are laid out all at once. |
| QListView.Batched |
1 |
The items are laid out in batches of batchSize items. |
See also batchSize.
QListView.Movement
| Constant |
Value |
Description |
| QListView.Static |
0 |
The items cannot be moved by the user. |
| QListView.Free |
1 |
The items can be moved freely by the user. |
| QListView.Snap |
2 |
The items snap to the specified grid when moved; see setGridSize(). |
QListView.ResizeMode
| Constant |
Value |
Description |
| QListView.Fixed |
0 |
The items will only be laid out the first time the view is shown. |
| QListView.Adjust |
1 |
The items will be laid out every time the view is resized. |
QListView.ViewMode
| Constant |
Value |
Description |
| QListView.ListMode |
0 |
The items are laid out using TopToBottom flow, with Small size and Static movement |
| QListView.IconMode |
1 |
The items are laid out using LeftToRight flow, with Large size and Free movement |
Method Documentation
QListView.__init__ (self, QWidget parent = None)
The parent argument, if not None, causes self to be owned by Qt instead of PyQt.
Creates a new QListView with the given parent to view a model. Use setModel() to set the model.
int QListView.batchSize (self)
QListView.clearPropertyFlags (self)
Clears the QListView-specific property flags. See viewMode.
Properties inherited from QAbstractItemView are not covered by the property flags. Specifically, dragEnabled and acceptDrops are computed by QListView when calling setMovement() or setViewMode().
QListView.currentChanged (self, QModelIndex current, QModelIndex previous)
QListView.dataChanged (self, QModelIndex topLeft, QModelIndex bottomRight)
QListView.doItemsLayout (self)
QListView.dragLeaveEvent (self, QDragLeaveEvent e)
QListView.dragMoveEvent (self, QDragMoveEvent e)
QListView.dropEvent (self, QDropEvent e)
bool QListView.event (self, QEvent e)
Flow QListView.flow (self)
QSize QListView.gridSize (self)
int QListView.horizontalOffset (self)
bool QListView.isIndexHidden (self, QModelIndex index)
bool QListView.isRowHidden (self, int row)
Returns true if the row is hidden; otherwise returns false.
bool QListView.isSelectionRectVisible (self)
bool QListView.isWrapping (self)
LayoutMode QListView.layoutMode (self)
int QListView.modelColumn (self)
QListView.mouseMoveEvent (self, QMouseEvent e)
QListView.mouseReleaseEvent (self, QMouseEvent e)
Movement QListView.movement (self)
QListView.paintEvent (self, QPaintEvent e)
QRect QListView.rectForIndex (self, QModelIndex index)
Returns the rectangle of the item at position index in the model. The rectangle is in contents coordinates.
See also visualRect().
QListView.reset (self)
QListView.resizeEvent (self, QResizeEvent e)
ResizeMode QListView.resizeMode (self)
QListView.rowsAboutToBeRemoved (self, QModelIndex parent, int start, int end)
QListView.rowsInserted (self, QModelIndex parent, int start, int end)
QListView.scrollContentsBy (self, int dx, int dy)
QModelIndex-list QListView.selectedIndexes (self)
QListView.selectionChanged (self, QItemSelection selected, QItemSelection deselected)
QListView.setBatchSize (self, int batchSize)
QListView.setFlow (self, Flow flow)
QListView.setGridSize (self, QSize size)
QListView.setLayoutMode (self, LayoutMode mode)
QListView.setModelColumn (self, int column)
QListView.setMovement (self, Movement movement)
QListView.setPositionForIndex (self, QPoint position, QModelIndex index)
Sets the contents position of the item at index in the model to the given position. If the list view's movement mode is Static, this function will have no effect.
This function was introduced in Qt 4.1.
QListView.setResizeMode (self, ResizeMode mode)
QListView.setRootIndex (self, QModelIndex index)
QListView.setRowHidden (self, int row, bool hide)
If hide is true, the given row will be hidden; otherwise the row will be shown.
See also isRowHidden().
QListView.setSelectionRectVisible (self, bool show)
QListView.setSpacing (self, int space)
QListView.setUniformItemSizes (self, bool enable)
QListView.setViewMode (self, ViewMode mode)
QListView.setWordWrap (self, bool on)
QListView.setWrapping (self, bool enable)
int QListView.spacing (self)
QListView.startDrag (self, Qt.DropActions supportedActions)
QListView.timerEvent (self, QTimerEvent e)
bool QListView.uniformItemSizes (self)
QListView.updateGeometries (self)
int QListView.verticalOffset (self)
ViewMode QListView.viewMode (self)
QRect QListView.visualRect (self, QModelIndex index)
QRegion QListView.visualRegionForSelection (self, QItemSelection selection)
bool QListView.wordWrap (self)
Qt Signal Documentation
void indexesMoved (const QList<QModelIndex>&)
This signal is emitted when the specified indexes are moved in the view.
This function was introduced in Qt 4.2.